Project 3 - DevOps : Host a static website using AWS S3 bucket.
Project Description:
The project involves hosting a static website using an AWS S3 bucket. Amazon S3 is an object storage service that provides a simple web services interface to store and retrieve any amount of data. The website files will be uploaded to an S3 bucket and configured to function as a static website. The bucket will be configured with the appropriate permissions and a unique domain name, making the website publicly accessible. Overall, the project aims to leverage the benefits of AWS S3 to host and scale a static website in a cost-effective and scalable manner.
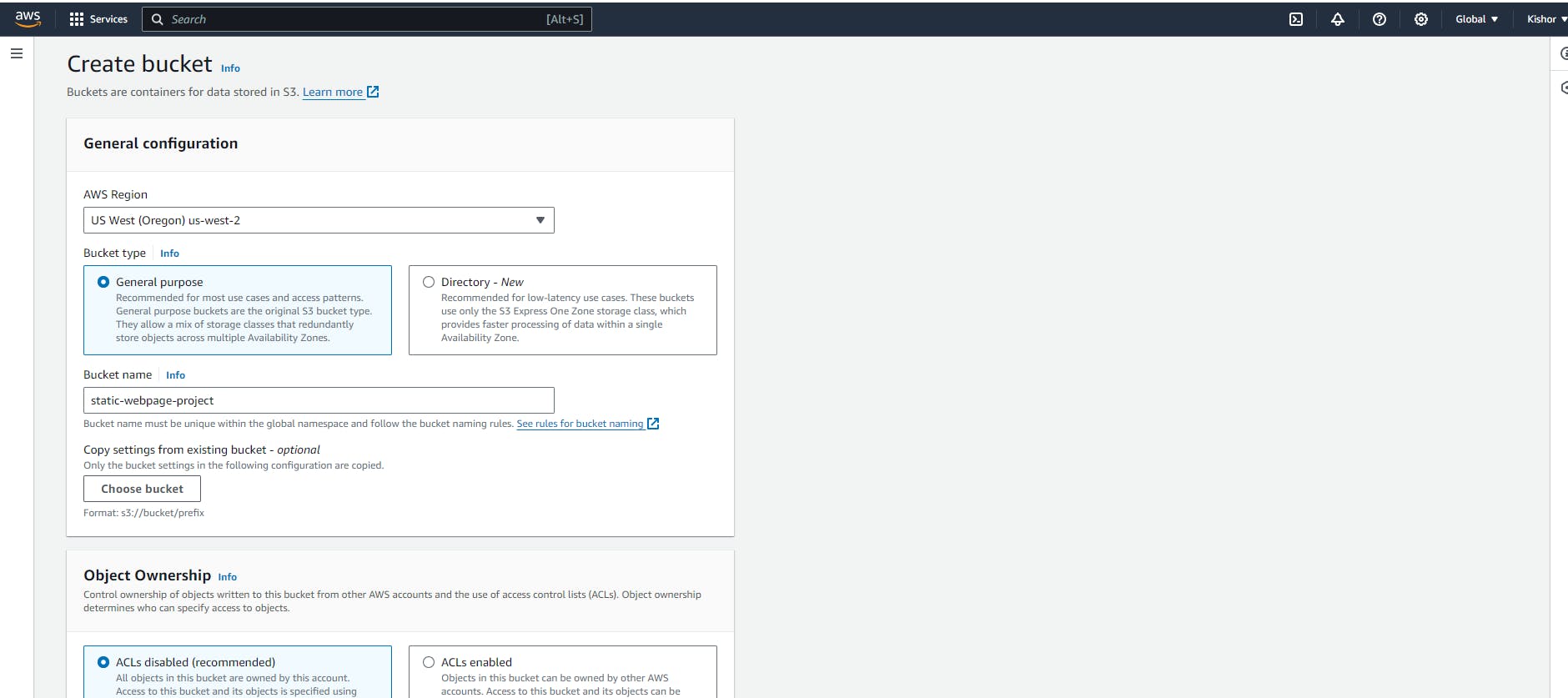
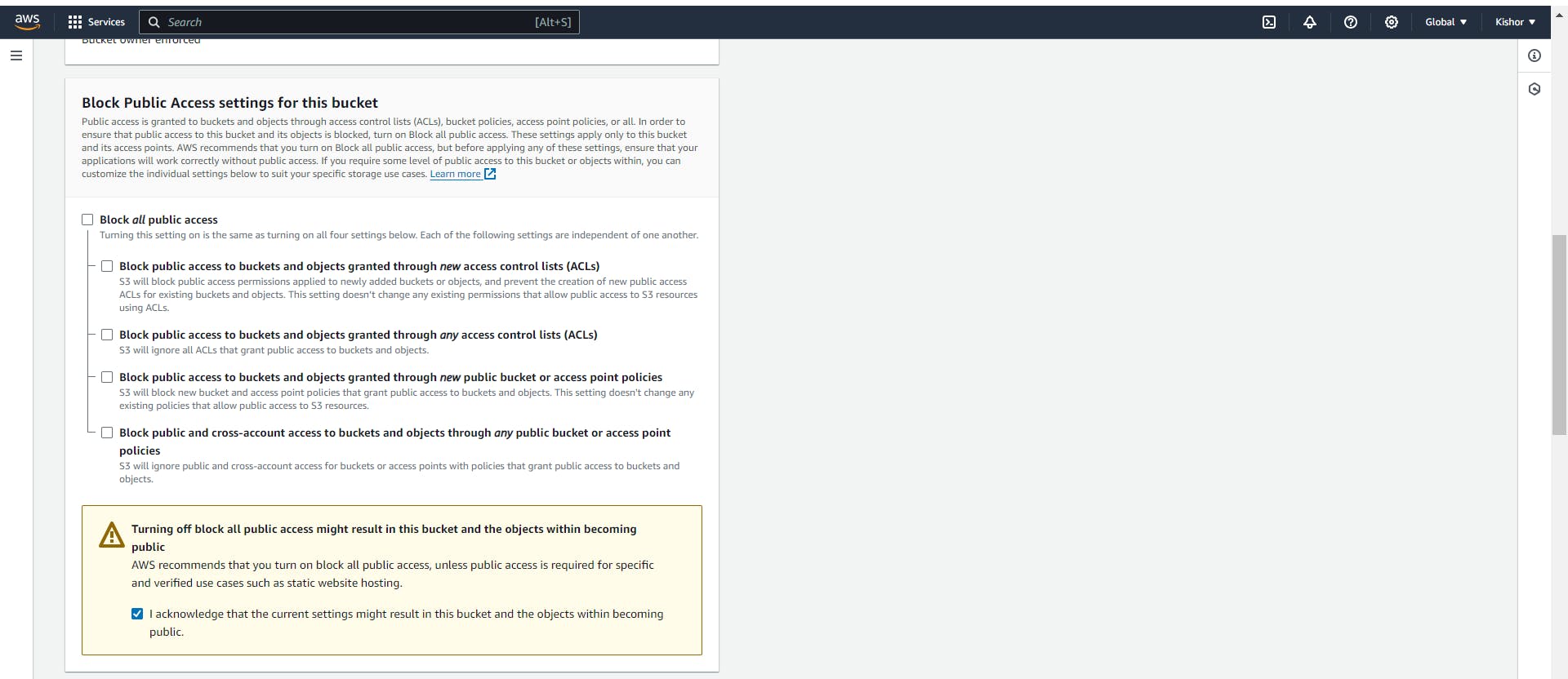
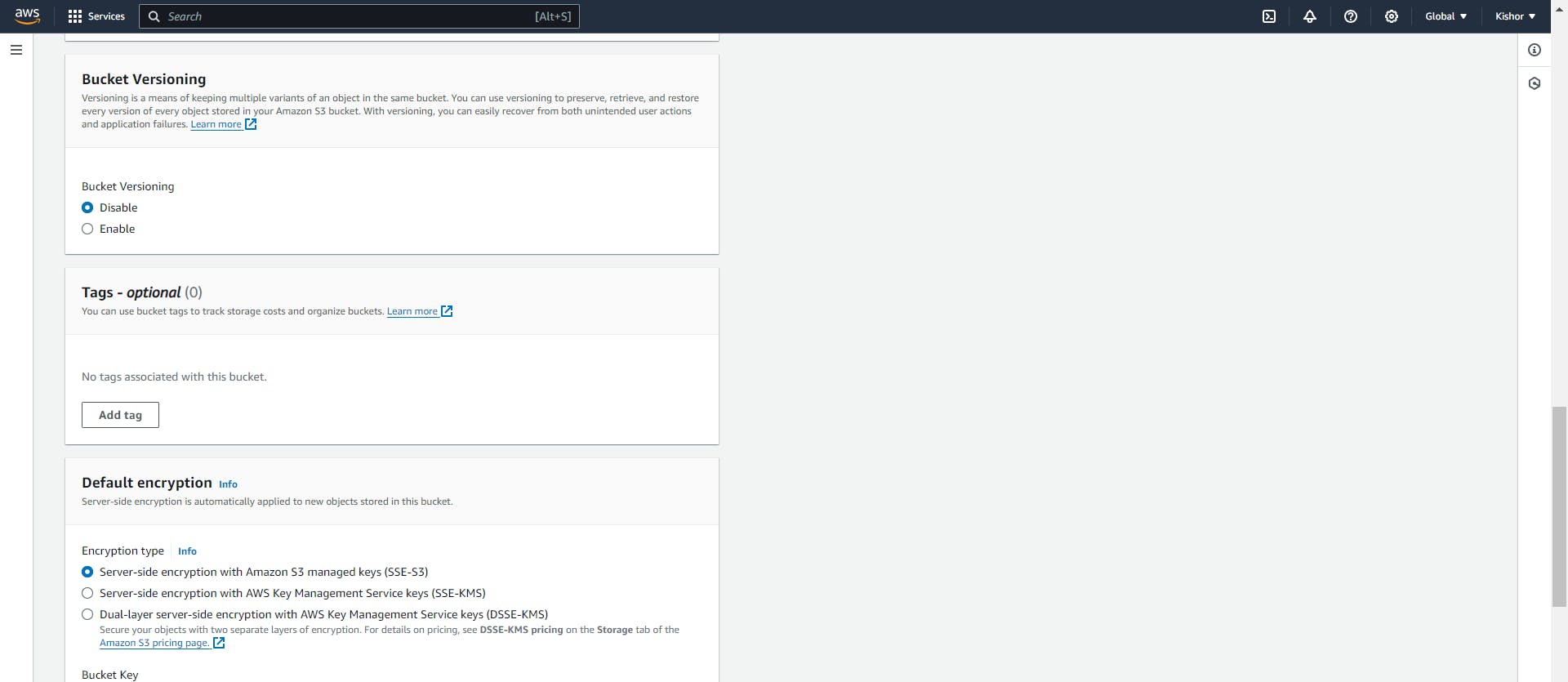
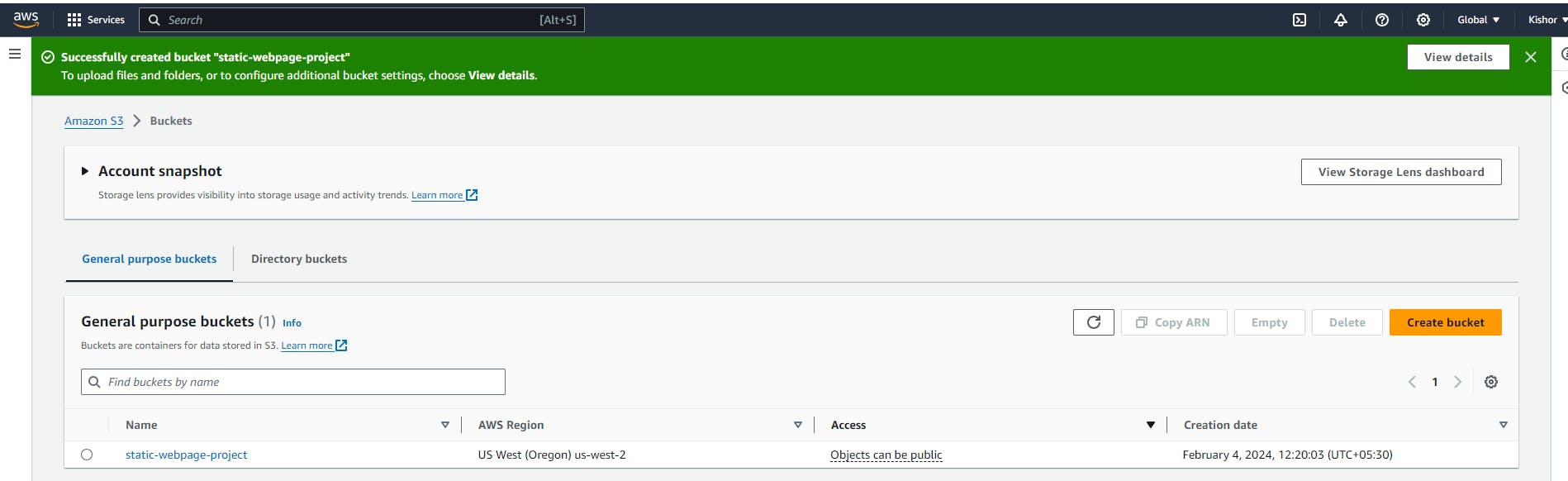
Step 1: Create S3 bucket with public access.
Go to AWS console and search S3 and select create bucket .






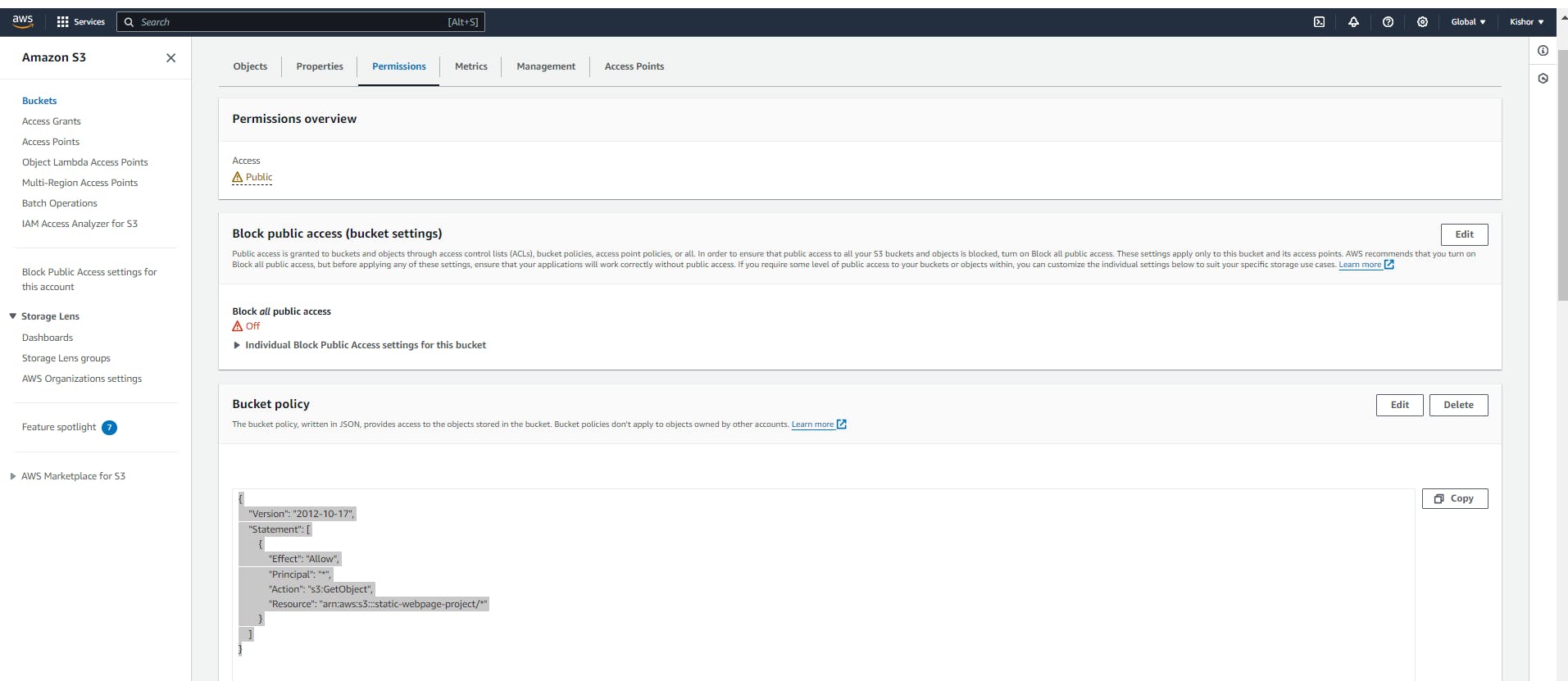
Step 2: Go to Permission tab of bucket and add below syntax for public access in bucket policy.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::static-webpage-project/*"
}
]
}

Save the changes.
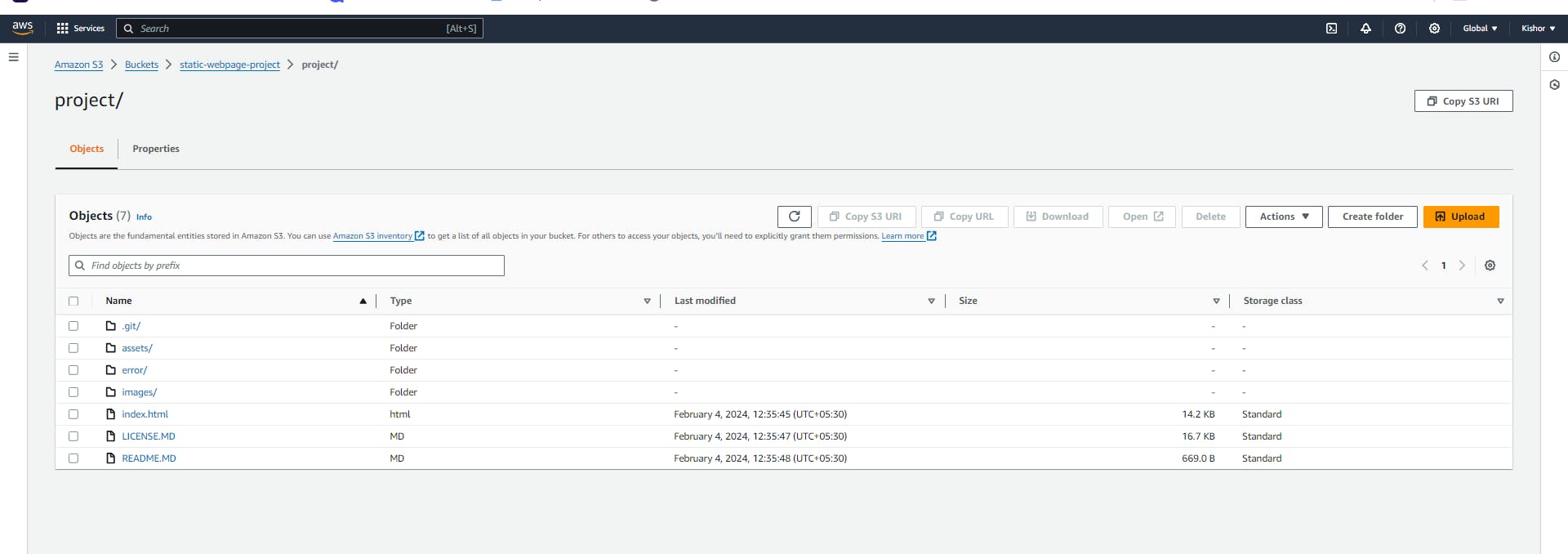
Step 3: Upload the code to the bucket.

Step 4: Host it by enabling, “Static Website Hosting”
Go to Properties Tab in bucket and select website hosting option at the end of page.


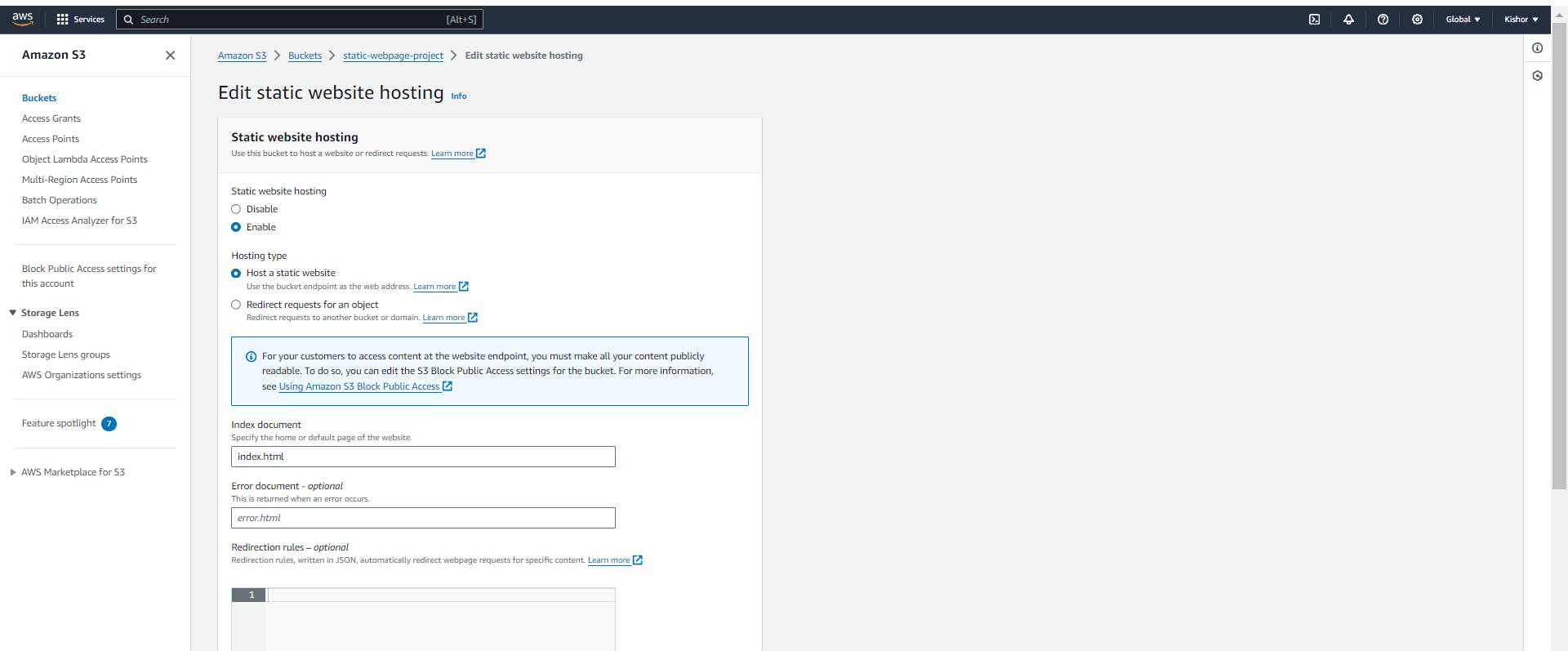
Click on Edit button and provide required details like host webpage and error page details.

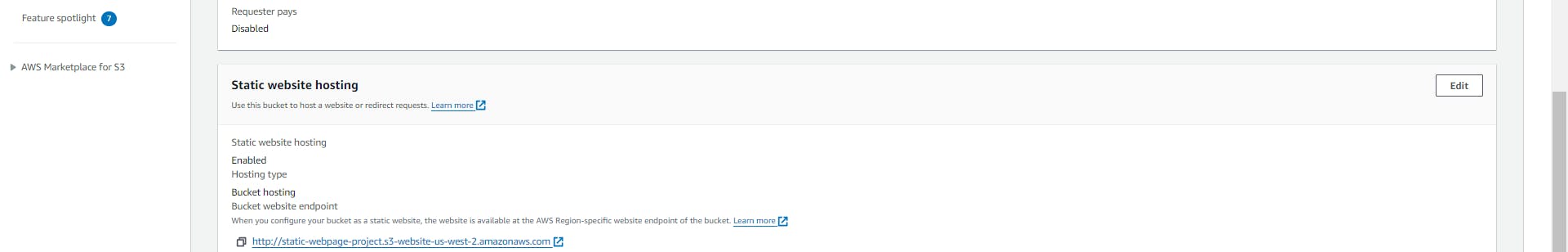
Once saved the changes we could see webpage link for access the code.

Step 5: Click on link provided in static webapge hosting and access your source code which is deployed by AWS

With simply 5 steps we are able to host webpage using AWS S3 bucket. I hope you found this article helpful.
Thanks for Reading.
Thanks,
Kishor Chavan